Всегда будет много проектов и документов, находящихся в работе. Чтобы не потерять и не удалить ничего важного, лучше всего хранить все в отдельных папках. Если вы работаете в команде, никому не понравится искать информацию в графической энтропии.
UX и UI дизайн
UX и UI дизайн существовали задолго до изобретения цифровых технологий, просто они назывались по-разному. Давайте не будем возвращаться к тому времени, когда первобытный человек придумал привязать деревянную палку к острому камню, чтобы получился удобный, красивый топор. Но почему бы не использовать этот эпизод в качестве отправной точки для работы над пользовательским интерфейсом?
Мы привыкли думать об интерфейсе как о наборе инструментов для взаимодействия с цифровыми технологиями. Но у каждой технологии, даже у пылесоса, есть интерфейс или точка соприкосновения. В идеале он должен быть понятным, удобным для пользователя и соответствовать его задачам.
UX/UI дизайн — это создание удобных, интуитивно понятных и дружественных человеку интерфейсов. UX-дизайн и UI-дизайн связаны, но опять же не являются идентичными понятиями; разница объясняется в этой статье.
Что такое UX дизайн
UX yuix ( User Experience ) — дословно переводится с английского как «опыт пользователя». На базовом уровне UX дизайн — это проектирование эффективного взаимодействия человека с сайтом, приложением, программой. Однако в действительности UX — это философия, подход к дизайну, который рассматривает все аспекты продукта — функциональность, красоту, комфорт, эмоции — с точки зрения пользовательского опыта. Концепция и сам термин «пользовательский опыт» были придуманы Доном Норманом, классиком промышленного и интерфейсного дизайна и автором знаменитой книги «Дизайн знакомых вещей».
Дон Норман сформулировал главное правило UX — вид объекта должен содержать подсказки о том, как правильно с ним взаимодействовать. Это приводит к двум принципам хорошего UX-дизайна:
- Discoverability — понятность, наглядность.
- Feedback — обратная реакция, отклик.
Действительно хороший UX-дизайн не воспринимается. Это как в балете — когда зрители видят деформированные ноги танцоров и нечеловеческие перегрузки, магия танца теряется. Дизайн пользовательского опыта — это не красота, это то, как заставить человека, взаимодействующего с продуктом, не думать о нем, а блаженно плыть по течению.
Кто такой UX дизайнер
Основная задача UX-дизайнера — создать максимально комфортный путь из точки А в точку Б: функциональные, простые, ориентированные на пользователя и прозрачные сценарии взаимодействия.
Круг обязанностей дизайнера пользовательского опыта очень широк:
- Изучение целевой аудитории, создание персон — собирательного образа пользователя. Продукт делается для людей, поэтому изучение их потребностей стоит на первом месте.
- Выстраивание аргументированной стратегии. UX дизайнер должен знать ответ на вопрос, почему нужно сделать именно так, на каждом этапе проектирования. : архитектура сайта, создание вайрфреймов, формирование сценариев взаимодействия, визуализация идей.
- Концепция и эстетика продукта: визуальное оформление, копирайтинг, стиль, композиция. На этом уровне к работе подключается UI дизайнер.
- Аналитика и A/B тестирование — запуск нескольких версий продукта одновременно, чтобы понять, какая из них больше понравилась пользователям.
UX-дизайнер мыслит стратегически, четко представляя, куда идет человек и что произойдет в результате той или иной цепочки действий.
Инструменты и навыки UX дизайнера
UX-дизайнер — это портной, жнец и лекарь. Он работает на стыке многих областей, поэтому здесь важны логическое мышление, хороший глаз на визуальный дизайн и умение работать с графическими программами. Однако его главная компетенция — умение видеть продукт глазами пользователя.
Эмпатия и исследовательский опыт — залог хорошего результата, будь то мобильное приложение, сложный веб-сайт, простая веб-страница или программный интерфейс.
На первом этапе создания UX-дизайна с нуля многие предпочитают простую бумагу и карандаш. Когда структура становится более сложной и добавляются логические цепочки, можно включить службы для создания интеллектуальных карт. Наиболее известными являются XMind, FlowMapp и Mindmapping.
Эскиз
Для разработки идей используются различные графические редакторы, самый популярный среди UX/UI-дизайнеров — Sketch (работает только на Mac). Существует также Lunacy, который позиционируется как Sketch для Windows.
Прототип

Что такое UI дизайн
UI yuai («user interface» на английском языке) переводится как «интерфейс пользователя». По сути, это графическое оформление экрана, внешний вид, эстетика продукта. UI-дизайн — это визуализация, графическое воплощение идей UX-дизайнера: меню, кнопки, слайдеры, формы, иллюстрации, анимация, фото и видео, шрифты и цвета.
Если UX — это анализ, проектирование и тестирование удобного для пользователя продукта, то UI — это гармоничный и понятный дизайн интерфейса.
Кто такой UI дизайнер
Задача дизайнера пользовательского интерфейса — сделать интерфейс быстрым и понятным для пользователя, будь то мобильное приложение с расписанием поездов, интернет-магазин с миллионами товаров или специализированная рабочая программа. От того, что делает дизайнер пользовательского интерфейса, зависит, будет ли пользователь чувствовать себя комфортно, взаимодействуя с продуктом, разработанным в соответствии с правилами UX.
Дизайн UX и UI основан на базовых требованиях к интерфейсу:
- Ясная структура — пользователь понимает, что и зачем он делает;
- Лаконичность формы — экран не перегружен обилием деталей;
- Узнаваемость элементов — назначение каждой кнопки или иконки интуитивно понятно;
- Отзывчивость — моментальный отклик элементов на воздействие, человеку понятно, что сейчас происходит, какой процесс запущен;
- Стабильность — все элементы интерфейса одинаково ведут себя на разных разделах сайта или приложения;
- Эстетичность — визуальное восприятие продукта должно доставлять удовольствие;
- Минимум усилий — пользователь без заминок решает свои задачи, взаимодействуя с интерфейсом продукта;
- Забота о человеке — у пользователя должно быть право на ошибку и безболезненный способ ее исправить.
Инструменты и навыки UI дизайнера
Навыки и программы для дизайна UX/UI пересекаются, но дизайнер интерфейсов должен обладать продвинутыми знаниями в области обработки графики, понимать типографику, композицию и цветовые сочетания.
Работа с цветом
- ColorHexa — моделирование подробной палитры;
- Paletton — построение цветовых схем;
- Flat UI Color — подбор цветов для Flat-стиля.

Типографика
- Google fonts — бесплатный сервис для работы со шрифтами;
- Typekit — обширная библиотека шрифтов, требуется купить подписку;
- Fontjoy — инструмент для подбора и сравнения сочетающихся шрифтов.

Иконки
-
— постоянно пополняющаяся библиотека иконок;
- Free Icon Maker — рисование и редактирование иконок онлайн;
- IconJar — органайзер пользовательской библиотеки пиктограмм;
- Flaticon.com — сайт бесплатных и платных наборов иконок с возможностью создания бесшовных паттернов.
Этапы разработки дизайна интерфейса по принципам UX/UI
Давайте рассмотрим, какие этапы включает в себя работа UI/UX-дизайнера и какие инструменты могут помочь.
На этом этапе UX-дизайнеры с самого начала разрабатывают логику и структуру будущего сайта или приложения. Вначале они могут нарисовать свои идеи схематично, например, на бумаге, в текстовом процессоре или в сервисах mind map. Дизайнеры всегда работают в тесном сотрудничестве с командой разработчиков контента, чтобы представить содержание сайта в практичной и полезной форме.
Популярные бесплатные сервисы для создания ментальных карт:
Карта пути пользователя (User flow)
На этапе составления карты путешествия пользователя или пользовательского потока UX-дизайнер прорабатывает сценарии взаимодействия с пользователем. Например, на сайте продаж важно, чтобы клиент дошел до товара и добавил его в корзину для покупки. Дизайнер должен предусмотреть и спланировать этот путь.
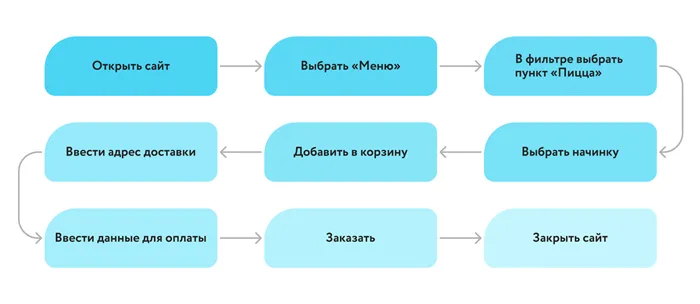
Использование пользовательского потока помогает создавать интуитивно понятные интерфейсы с четкой последовательностью шагов. Для этого дизайнер сначала анализирует целевую группу, ее мотивы и потребности, а затем схематизирует план действий пользователя: Он определяет путь от точки А (старт) до точки В (финиш). Эта блок-схема создается в виде наброска на бумаге, доске или в сервисе mindmapping.

Простой пример блок-схемы пользователя
Выше приведен простой пример пользовательского потока для пользователя, который хочет заказать пиццу. Более продвинутые версии пользовательского потока учитывают опции топпинга, выбор напитков, заказ других товаров, вход на сайт, выбор способа доставки, ввод промо-кода и т.д.
Эскиз (Wireframe)
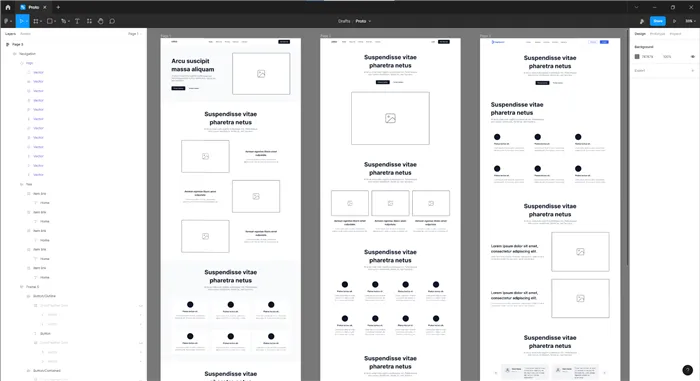
На этом этапе дизайнер создает чертеж сайта или приложения — каркас. В этом цифровом эскизе дизайнер тестирует различные комбинации изображений, плиток и текстовых форм.

Создание эскиза сайта в Figma.
Программы эскизов:
Figma — один из самых популярных редакторов для создания макетов. Если вы хотите понять, как там работать, посмотрите наше подробное руководство для новичков Figma.
Этапы работы UX/UI-дизайнера
Приложения и веб-сайты решают разные задачи пользователей, поэтому процесс создания пользовательского интерфейса не может быть строго настроен. Однако работу специалиста по UX/UI можно разделить на несколько этапов.
1 этап. Анализ ЦА
Средний возраст и пол пользователей, их интересы и цели при посещении сайта или приложения, географический регион проживания — вся эта информация помогает составить портрет целевой группы. Это облегчает дизайнеру задачу прогнозирования поведения людей и разработки наиболее подходящего для них продукта.
Представьте себе дизайнера UX/UI, работающего над приложением для агрегатора авиа- и железнодорожных билетов в России и по всему миру. Так можно представить себе целевую аудиторию:
- Пол: мужчины и женщины.
- Возраст: 18–55 лет.
- География проживания: все регионы России.
- Доход: средний, выше среднего.
- Семейное положение: холостые, пары, семьи с детьми.
- Интересы: путешествия, туризм, активный образ жизни, бизнес.
- Цели использования приложения: быстрый поиск билетов, возможность поиска оптимальной цены и маршрута.
Если вы проведете анализ аудитории таким образом, целевая аудитория продукта будет очень широкой, и специалисту будет сложно разработать приложение специально для нее. Поэтому можно разделить аудиторию на сегменты:
Студенты в возрасте от 18 до 24 лет: Низкий доход, нечастое использование приложения — по праздникам, предпочитает дешевые варианты.
Деловые путешественники в возрасте от 25 до 45 лет: доход выше среднего, частые деловые поездки и встречи, использование самолетов и поездов высшего класса.
Семьи с детьми или без детей: доход от среднего до выше среднего, супруги или родители в возрасте от 25 до 45 лет, которые используют приложение несколько раз в год для длительных каникул, отпусков и праздников.
2 этап. Анализ конкурентов
Изучение сильных и слабых сторон конкурентов помогает UX-дизайнеру улучшить продукт, не повторяя ошибок своих коллег. На этом этапе можно анализировать сайты и приложения не только конкурирующих компаний, но и компаний из смежных отраслей. Например, если вы работаете с сетью тренажерных залов, вам следует обратить внимание на интерфейсы магазинов спортивного питания или одежды.
3 этап. Определение структуры
На этом этапе создаются наиболее важные сегменты продукции, определяется их взаимодействие и расположение. Информационная архитектура помогает правильно спроектировать структуру сайта или приложения. Он определяет, какие данные разместить на каждой странице и как связать их между собой, чтобы содержание продукта было удобным для пользователей и создавало логическую связь с ними.
На этом этапе также может быть создана карта путешествия клиента — карта потоков пользователей. CJM — это, по сути, визуализация взаимодействия между клиентом и продуктом с точки зрения пользователя. В карте дизайнер описывает, как клиент пришел на сайт, с какими препятствиями он столкнулся, чего боялся и почему, возможно, не захотел покупать. Структура будущего проекта создается с помощью CJM.
Читать далее

Вот как выглядит обзор пути пользователя, ищущего сайт благотворительной организации.
Знания и навыки UX/UI-дизайнера
Дизайнеру UX/UI необходим целый ряд навыков, чтобы хорошо выполнять свою работу. Что касается сложных навыков, то он должен:
Знайте основы разработки интерфейсов для веб-сервисов и мобильных приложений — это фундамент, на котором должны строиться остальные знания и навыки.
Уметь работать с основными веб-программами и инструментами:
- Figma — сервис для разработки прототипов и тестирования.
- Sketch — инструмент для создания векторной графики и прототипирования для пользователей Mac.
- Adobe XD — программа для разработки интерфейсов.
- Tilda, Readymag и Webflow — инструменты для быстрого создания сайтов.
- Adobe After Effects ― редактор для визуализации анимации сайта.
Знайте основы цифрового маркетинга: без изучения целевой аудитории создать эффективный и конкурентоспособный сайт или приложение не получится. Поэтому дизайнер UX/UI должен знать, как составить портрет пользователя и как исследовать продукты конкурентов.
Они обладают аналитическими способностями. Недостаточно просто изучить целевую аудиторию и конкурентов, важно также правильно обработать и проанализировать эту информацию. Вы также должны овладеть техникой анализа проблем бизнеса: JTBD (задания, которые необходимо выполнить), метод персон и конкурентное тестирование продукции.
Читать далее
Познакомьтесь с языком визуального дизайна. Работа UX/UI-дизайнера заключается не только в функциональности и удобстве использования продукта, но и в его эстетике. Эргономика дизайна, цвета сайта, красота сайта — все это создает настроение и влияет на решение клиента о покупке. Поэтому для профессионала в этой области важно развивать хороший глазомер и вкус, а также расширять свои знания в области художественных техник. Вам помогут курсы UX/UI-дизайна, специализированное обучение и постоянная практика.
Прототипирование, анализ ЦА и другие технические навыки очень важны, но не менее важны и развитые социальные навыки. Дизайнеру UX/UI требуется:
Проявляйте эмпатию: чтобы решить проблему пользователя, необходимо понять, что он чувствует.
Стремитесь к росту и самосовершенствованию. Область веб-дизайна никогда не стоит на месте, поэтому для профессионала важно следить за тенденциями и постоянно расширять свои знания и навыки.
Будьте усердны и настойчивы. Разработка веб-сайта или приложения — это долгосрочная задача, требующая больших усилий. Поэтому способность работать над проектом в течение длительного времени определенно полезна для человека, решившего сделать карьеру в UX/UI.
Уметь общаться: Даже если UX и UI курирует один и тот же человек, их работа затрагивает других людей в команде: Разработчики, копирайтеры, менеджеры проектов. Для дизайнера важно научиться ставить задачи, обсуждать правки и предложения, а также прислушиваться к мнению коллег.
Будьте изобретательны. Дизайнер UX/UI — это представитель творческой стороны ИТ. Умение визуализировать потребности клиентов, находить новые пути решения проблем и творческий подход помогут вам добиться успеха в выбранной области и сделать карьеру в сфере дизайна продукции.
Востребованность профессии
К 2022 году практически ни один бизнес не будет обходиться без веб-сайта или мобильного приложения, будь то небольшой маникюрный салон или крупная корпорация. По данным международной службы поиска работы и подбора персонала Glassdoor, должность UX-дизайнера занимает 24-е место в списке 50 лучших профессий в США.
Пандемия ускорила оцифровку нашего мира, поэтому ценность специалистов по UX/UI будет расти с каждым годом, а карьерные перспективы позволят вам продвинуться в выбранной области. Существует также множество возможностей трудоустройства для дизайнеров: фриланс, работа в IT-компаниях, работа в рекламных агентствах и веб-студиях.
Где используют UX и UI в Digital
Пользовательский опыт и пользовательский интерфейс стали самыми важными инструментами для проектирования интерфейсов веб-сайтов, сервисов и мобильных приложений в конце годов, когда стало ясно, что основными характеристиками любого цифрового продукта должны быть функциональность и удобство использования.
Чтобы понять разницу между UX и UI, достаточно представить себе весь процесс проектирования цифровых продуктов. UI — это один из этапов, просто инструмент, который помогает визуально оформить идеи UX-дизайнера. Часто эти две дисциплины объединяются, и специалист по UX обладает навыками проектирования пользовательского интерфейса. Однако это требование отнюдь не является обязательным. Пользовательский опыт и пользовательский интерфейс одинаково важны для юзабилити, разница между UX и UI здесь не имеет значения.
UX/UI дизайн оказывает значительное влияние на поведенческие факторы — почти 95% респондентов не доверяют сайтам с плохим, неуклюжим или устаревшим дизайном, а 40% просто покинут ресурс, который им не нравится.
Неуклюжий ИТ-продукт рискует проиграть конкуренцию на рынке. Качественный UX-дизайн помогает проектам развиваться, привлекать клиентов, увеличивать прибыль и снижать затраты.
Как стать UX и UI дизайнером
С момента появления направления UX/UI работа дизайнера стала более сложной. Теперь уже недостаточно рисовать узоры и гармонично сочетать цвета. Обычно разработкой пользовательского опыта занимается целая команда, потому что один человек не может охватить все процессы.
Как стать дизайнером UX/UI? Прежде всего, вам нужно решить, какой путь вы хотите выбрать. Вам нравится организовывать красоту, визуализировать идеи? Тогда ваше поле — пользовательский интерфейс. Многие начинают с визуализации и постепенно расширяют сферу своих интересов до комплексного UX-дизайна.
UX-дизайном занимаются люди из разных областей. Главное — понять, что это такое и как строится логика продукта, а освоить профессию можно самостоятельно или на курсах, которые постоянно предлагаются в связи с высоким спросом на UX-специалистов.
Офлайн курсы, учебные программы
Британская высшая школа дизайна (Москва)
Британская высшая школа бизнеса (Москва)
Степень бакалавра, диплом о высшем образовании государственного образца, имеются бюджетные места.
Epic Skills (Санкт-Петербург)
Обзорный учебный план с 30 часами курсовой работы.
Онлайн учеба
Skillbox + AIC. Курс по UX-дизайну.
Исследование из 20 блоков рассчитано на 4 месяца. В конце курса проводится защита реального проекта и выдается диплом.
Онлайн-школа дизайна Bang Bang Education.
Предлагает 9 программ, охватывающих различные аспекты дизайна UX/UI.
Учебная среда.
Различные формы обучения в виртуальном классе. Программы от 2 до 4,5 лет. Современный диплом.
Книги
Существует множество книг по UX/UI-дизайну, эта область растет, и все время публикуются новые материалы. Ниже приведены некоторые основные задачи, хотя для каждого практикующего врача этот список будет выглядеть по-разному:
Дон Норман, «Дизайн привычных вещей» — пользовательский опыт на примере повседневных предметов,
Артемий Лебедев, «Гид» — развитие дизайнерской интуиции,
Стив Круг, «Не заставляйте меня думать» — увлекательная история шуток и подшучиваний над тем, как следует и не следует создавать веб-сайты,
Расс Унгер, Кэролайн Чандлер, «UX-дизайн. A Practical Guide to Designing Engagement Experiences», руководство с подробными методиками.
Практика
Теория — ничто без практических навыков. Одним из преимуществ курсов является реальная работа над проектами, но вы можете и должны практиковаться при самостоятельном изучении дизайна UX/UI. Разработайте свой собственный веб-сайт или приложение с нуля. Освоение инструментов дизайна — это отличная тренировка и первая запись в вашем портфолио.
Многие UX-дизайнеры не имеют образования, соответствующего данной отрасли. Именно здесь важно погрузиться в работу, включиться в нее, слушать других, подружиться с опытными людьми, следить за новыми публикациями в Интернете. Многие инструменты, облегчающие жизнь дизайнера, являются общедоступными. Теперь практически любой человек с улицы, не имеющий ни малейшего представления о программировании, может создать свой собственный цифровой продукт.
Востребованность профессии UX/UI-дизайнер
Мы проводим почти три часа в день на своих мобильных телефонах: общаемся в социальных сетях, читаем новости онлайн или играем в игры. Мы постоянно пользуемся различными интерфейсами, и наше впечатление о них зависит от работы дизайнера UX/UI.
Современный и удобный интерфейс важен везде. Именно поэтому количество заявок на хороших специалистов растет. В начале октября 2021 года только на hh.ru будет более 2 тысяч вакансий для UX/UI дизайнеров. Аналитики Superjob.ru уже доказали, что спрос на UX/UI-дизайнеров в 2019 году будет расти. В результате пандемии популярность профессии возросла, поскольку компании расширяют количество онлайн-сервисов.
Сделайте мир лучше. Создавайте сложные интерфейсы веб-сайтов и приложений без навыков программирования. IT-компании ждут вас.
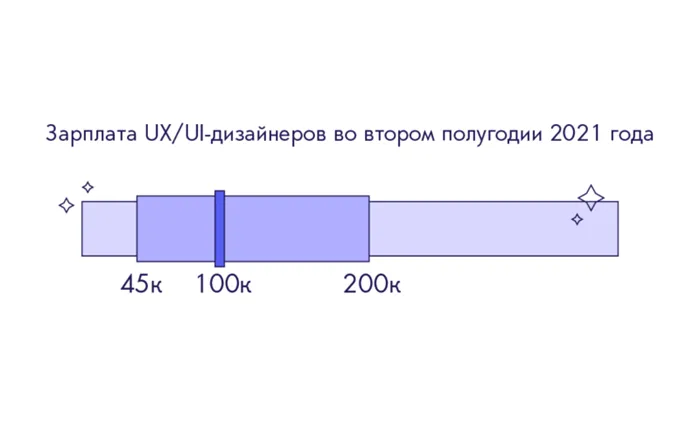
Сколько зарабатывает UX/UI-дизайнер
Средняя зарплата UX/UI-дизайнера в России составляет 70-90 тысяч рублей. Но все зависит от региона и опыта специалистов. По данным SuperJob.ru, зарплата UX/UI дизайнеров в Москве начинается от 90 тысяч, а в Новосибирске за те же задачи будут платить около 60 тысяч рублей.
Стажеры-дизайнеры могут зарабатывать от 45 тысяч рублей. Специалисты среднего звена зарабатывают до 120 тысяч рублей. Старшие специалисты по дизайну пользовательских интерфейсов могут зарабатывать от 180 тысяч рублей и выше.
Что должен знать и уметь UX/UI-дизайнер?
Типичные требования к работе дизайнера UX/UI в hh.ru следующие:
- опыт работы от двух лет;
- наличие портфолио;
- умение описывать работу интерфейса;
- знакомство с HTML5/CSS3;
- ответственность за дизайн на всех этапах проекта: от сбора требований до запуска сервиса в продакшн;
- умение презентовать сервис и аргументировать свои решения;
- хорошие коммуникативные навыки, высокий уровень эмпатии;
- желание развиваться и делать продукты лучше и удобнее для пользователя.
Кто такой UX-дизайнер и чем на самом деле он занимается
UX-дизайнер — это специалист, который помогает проектировать новые или разрабатывать существующие продукты, создавать прототипы пользовательского интерфейса или продумывать путешествие пользователя для новой услуги. Задача дизайнера — найти способ, с помощью которого пользователь сможет лучше взаимодействовать с продуктом через пользовательский интерфейс.
Какие задачи решает UX-дизайнер и чем зажигает эта профессия
UX-дизайнер — это исследователь, аналитик и архитектор пользовательского опыта. Задача UX-дизайнера — сделать взаимодействие пользовательского интерфейса простым и интуитивно понятным, чтобы впечатления от продукта были логичными и последовательными. Дизайнер готов сражаться на всех этапах проектирования и разработки продукта и находится в своей стихии: тестирует способы продвинуть продукт вперед, фанатично улучшает и дорабатывает его и всячески пытается достичь точки, где цели бизнеса и потребности пользователей совпадают.

Особенности работы в продуктовой команде и в агентстве
У меня был опыт работы в трех форматах: Фриланс, студия и команда продуктов. Поэтому я перечислю плюсы и некоторые минусы.
- Студия — это тропический остров, здесь множество разнообразных проектов, всегда разных, в зависимости от клиентов и в каждом из них нужно сделать какой-то определенный момент или помочь собрать продукт с нуля от и до и передать клиенту. Плюсы работы в студии — широкий ассортимент разнообразных по составу проектов. Минус работы в студии — время на глубокое погружение резко ограничено, бюджет же на проект жестко фиксирован, плюс не всегда удается полностью настроить все метрики или получить доступ к системам аналитики, чтобы понять, на сколько сильным удалось дизайн-решение;
- В продуктовой команде вы развиваете продукт в определенной нише (финтех, тревел, e-commerce, спорт и т.д). У вас есть полный карт-бланш на всем продуктовом фронте. В продуктовой команде вы без проблем можете выехать на рабочее место к лояльному клиенту и точить продукт прямо рядом с ним. На первый взгляд можно погрузиться очень глубоко в нюансы, но тогда и сроки проекта могут затянуться. Поэтому продуктовые команды все равно приходят к схеме сети агентств внутри компании. А значит ассортимент проектов здесь в первую очередь связан с широким спектром задач на глубине, а их еще нужно уметь найти. Без опытного наставника или сильной команды исследователей, которые помогают найти интересные и важные для вас задачи, вы можете так и не собрать себе здесь портфолио, которое можно показать миру и словить ощущение “я сделал”;
- Фриланс — это высший пилотаж. В агентстве и продуктовой команде проекты фактически приносят на блюдечке, так как логистика поиска задач уже существует. На фрилансе вам нужно качать навыки продвижения, презентации и работы с клиентам, чтобы обеспечить поток. Для уверенной работы и непрерывного развития на фрилансе нужна высокая дисциплина, это удел сильных воинов, которые уверены в своих силах, высоко дисциплинированы и нацелены на результат. Запомните, работать на фрилансе — это также как работать в компании, только ответственность здесь выше и результат во многом зависит от вас.
С чего начать изучение UX/UI дизайна – первые 10 шагов в UX-дизайне
Стоит ли мне изучать видеоролики на YouTube, посещать мастер-классы по Photoshop или даже пройти ординатуру в онлайн-университете? Узнайте, как стать ui ux-дизайнером, когда все вокруг движется так быстро.
Шаг 1. Начните использовать ежедневно самые свежие версии топовых приложений
Узнайте больше о современной культуре UX и пролейте свет на эту тему. Вот подборка приложений, с которыми важно ознакомиться. Все они уже стали культовыми, каждый бренд силен, имеет свою собственную культуру и атмосферу, признан на международной арене и привлекает пользователей со всего мира. Это бренды, которые ежедневно охватывают миллионную аудиторию:
- Desktop: Figma, Jetbrans
- Веб-приложения: Stripe, Mailchimp, Intercom
- Мобильные приложения: Uber, Airbnb, Spotify
Шаг 2. Изучите лучшие UX-кейсы и международные практики
Наблюдайте за работой профессиональных команд. Распечатайте конфиденциальные фотографии их рабочих процессов и подержите их в руках.
- Дизайн-платформа Uber: https://ux-journal.ru/dizajn-platforma-uber.html
- UI/UX кейс: Uber Navigation — дизайн приложения для таксистов: https://ux-journal.ru/uber-navigation-dizajn-prilozheniya-s-navigatsiej-dlya-teh-kto-taksuet.html
- Проектирование нового Foursquare: https://ux-journal.ru/proektirovanie-novogo-foursquare.html
- UI/UX кейс: Продуктовый дизайн панели инструментов Stripe под iPhone: https://ux-journal.ru/produktovyj-dizajn-paneli-instrumentov-stripe-pod-iphone.html
Шаг 3. Возьмитесь за первый проект и сделайте его вместе с наставником
Ищите курс с легким началом и разнообразными интересными и важными проектами. Например, курс UX/UI в Breezzly. Разработайте веб-сервис, приложение для смарт-часов или мобильное приложение для заказа кофе, а затем отправляйтесь на очный курс с работой в команде (вы лучше прочувствуете весь дух профессии).
Шаг 4. Изучите ТОП-3 книги по UX (международный ТОП)
Мои первые три книги, которые сразу привлекли мое внимание и вызвали интерес к UX-дизайну:
- Веб-дизайн. Книга Дж. Гарретта. Элементы опыта взаимодействия
- Не заставляйте меня думать. Веб-юзабилити и здравый смысл. 3-е издание
- Интерфейс. Основы проектирования взаимодействия | Купер Алан, Рейманн Роберт М.
Эти книги хороши, поставляются вживую, содержат много иллюстраций, алгоритмов, диаграмм, тематических исследований и проверенных на практике советов с международного рынка.
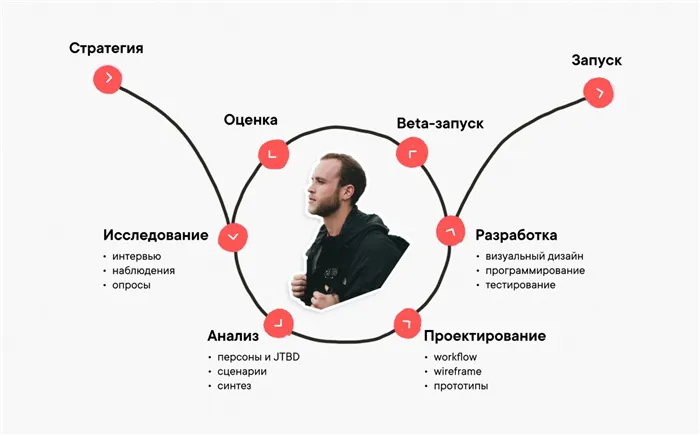
Шаг 5. Распечатайте процесс работы UX-дизайнера и пощупайте каждый этап как можно раньше
Их задача — прочувствовать каждый шаг процесса проектирования UX. Это карта вашего путешествия в мир дизайна продуктов (UX/UI). Кстати, именно по этому образцу работают международные компании. Опытный UX-дизайнер назовет эту карту CJM или Customer Journey Map.

Процесс UX (User Centered Design).
Шаг 6. Выпишите TOP-10 UX навыков и поразмышляйте о графике тренировок
На тему навыков есть информативная статья TOP-10 UX навыков для начинающего UX дизайнера. Возьмите этот контрольный список и распечатайте его. А потом, например, качать навык раз в квартал. В этой статье автор ставит амбициозную цель для горизонта разработки (а это то, что мы, дизайнеры, любим делать!).
Что дальше изучать по UX-дизайну: мой личный список наставников по UX-дизайну
Чтобы уверенно погрузиться в индустрию UX, недостаточно просто изучить мягкие навыки и обучить мягким навыкам. Вам необходимо быть в авангарде отрасли, поскольку UX как отрасль быстро развивается. Вот подборка потоков, за которыми я слежу ежедневно.
YouTube-каналы и Instagram-аккаунты по UX
-
– здесь вы можете каждый день проходить небольшие тренировки по областям UX. Периодически бывают актуальные шутки и мини-брифинги;
- На YouTube-канале InVision можно найти интервью с международными экспертами и интересные практичные финты с InVision Studio.
Полезные блоги, сайты
В дополнение к UxJournal (в котором мы с вами состоим) я добавил его в закладки:
- Держать руку на пульсе в российском сообществе помогают статьи на Дизайн-кабак. Рекомендую;
- Ребята из UpLab тоже радуют интересными инсайтами с дизайнерскихполей и не только. Блог интересен также для расширения дизайнерского кругозора; и подкасты от InVision Studio. Ребята в InVision просто жгут в плане комьюнити и развития культуры дизайна. Они мне чем-то напоминают Mailchimp, который полностью изменил мир email-рассылок и шагнул дальше;
- Ветка в блоге Intercom о продуктовом дизайне, а также книги Intercom о продуктовом дизайне;
TOP- 10 книг по UX, дизайну интерфейсов, психологии восприятия и развитию цифровых продуктов
Для иммерсивных методов и систем перейдите к аналитическим форматам. Книги хороши для закрепления базы знаний и менталитета. Кстати, сообщество UxJournal каждый год проводит большой опрос на тему лучших книг для UX-дизайнеров. Мой список книг практически идентичен голосам участников. Вот они:
Книга 1. Дизайн знакомых вещей (Дональд Норман). Моя любимая цитата из книги: Даже умные люди иногда чувствуют себя идиотами, пытаясь понять, какую кнопку нажать, чтобы включить свет, как включить плиту и что делать с дверью — тянуть, толкать или задвигать. Причина — дизайн, игнорирующий потребности пользователя и основы когнитивной психологии. Рекомендуется: https://www.mann-ivanov-ferber.ru/books/dizajn-privyichnyix-veshhej/

Книга 2 Интерфейс. Ключевые элементы дизайна взаимодействия. Алан Купер и его команда в ударе. Он одним из первых убедил разработчиков, что настало время обратиться к пользователям и писать программы, которые им нравятся. Книга также представляет собой увлекательное путешествие в User Centered Design: https://www.ozon.ru/context/detail/id/135305819/.

Книга 3, «На крючке». Как разрабатывать продукты, создающие привычки. Мне нравится новаторская работа специалистов по поведенческому дизайну. Именно такие книги, как эта, дают вам смелые и действенные идеи, когда вы начинаете лучше понимать природу людей: https://www.mann-ivanov-ferber.ru/books/pokupatel_na_kryuchke/.

Книга 4, «Не заставляй меня думать». Веб-юзабилити и здравый смысл. 3-е издание. Создан ведущим экспертом по юзабилити Стивом Кругом. Эта книга — просто бомба! За три издания она помогла сотням тысяч веб-дизайнеров и разработчиков освоить принципы интуитивной навигации и информационного дизайна, а мне помогла начать видеть части, из которых складывается весь дизайн: https://www.ozon.ru/context/detail/id/139556451/.
Задачи UX/UI-дизайнеров
💻 Анализ пользователей. Вам необходимо изучить потенциальных клиентов: Продукт создается для них. Специалисты знают проект клиента, подробную информацию о пользователях: возраст, интересы, образование, сферу деятельности. Они узнают, какие другие продукты они используют и почему. Для этого они общаются не только с клиентами, но и с будущими клиентами.
Эта работа предполагает большое количество телефонных звонков и личных встреч, опросов, уточнений по проекту. Собираются все данные, делаются выводы, чтобы получить целостную картину.
💻 Разработка интерфейсных решений. Дизайнер решает, что должно появиться на главной странице, где и как должны быть размещены основные элементы сайта и что должно быть включено в верхнее и боковые меню.
На этом этапе создается CJM — карта путешествия клиента. Он показывает путь от ссылки до покупки. Он показывает проблемы, которые могут возникнуть у клиента при взаимодействии с сайтом. Задача дизайнера UX/UI заключается в том, чтобы избежать этих проблем.
💻 Создавайте оригиналы. Это схема сайта или приложения с наиболее важными разделами. Он показывает содержимое, значки и кнопки, которые будут размещены на экране. Дизайнер создает прототипы в таких программах, как Figma.
Эксперт использует метод прогрессивного jpeg. Это означает, что сначала вы продумываете структуру, а затем шаг за шагом прорабатываете детали. Уже на этом этапе проекты передаются разработчикам, чтобы проверить, все ли идеи можно реализовать.
💻 Разработайте визуальную часть. Дизайнер выбирает цвета и шрифты. В крупных компаниях они уже определены и сформулированы в брендбуке. В других случаях он или она руководствуется выбором фокус-группы и/или использует ее опыт и тенденции.
Она также создает иконки и определяет, как будут отображаться кнопки, строка поиска и другие элементы сайта. Иногда он редактирует анимацию — например, продумывает, как увеличиваются баннеры, когда по ним проходит указатель мыши.
💻 Тестирование. Разработанный сайт переносится в тестовый домен. Для тестирования продукта набирается фокус-группа из представителей целевой аудитории.
Потенциальные клиенты изучают сайт или приложение, выполняют рутинные действия, такие как заполнение форм обратной связи или просмотр карточек товаров. Затем они заполняют анкету: Они указывают, где им было некомфортно, какие элементы отвлекают, а какие помогают, какие функции непонятны и т.д.
Как стать UX/UI-дизайнером
💡 Что вы должны знать и уметь делать
Воображение играет важную роль. Это помогает понять визуальные тенденции и грамотно их использовать. Технические знания также необходимы. Дизайнеры работают над проектами:
Figma — в ней они думают о логике интерфейсов, собирают прототипы.
Маркетинг. Они должны уметь составлять портрет целевой аудитории и анализировать конкурентов.
Бизнес-анализ. Решение бизнес-проблем, создание дорожной карты для клиентов.
Психология. Знание моделей поведения, предсказание желаний.
Дизайн. Уметь работать с типографикой и анимацией, знать теорию цвета и создавать запоминающиеся визуальные образы.
🤝 Какими навыками вы должны обладать?
- коммуникабельностью: выяснять и обсуждать задачу, собирать оценку пользователей, работать в команде;
- аналитическими способностями: обрабатывать результаты опросов, делать выводы после тестов;
- гибкостью: учитывать требования и пожелания коллег и клиентов;
- креативностью: продумывать новые решения интерфейсов;
- эмпатией: предугадывать нужды пользователей.
🎓 Где учиться
Профессия UX/UI-дизайнера осваивается на курсах или самостоятельно.
Предлагаются бесплатные интенсивные курсы. Они обучают вас теоретическим основам, но вы должны самостоятельно разбираться в темах и практиковаться.
Платные онлайн-курсы позволяют обращаться за помощью к преподавателю и однокурсникам, практиковаться и создавать свое портфолио. Обязательно учитывайте это при выборе:
- на количество мастер-классов, практических заданий, домашек;
- опыт преподавателей: предпочтительны опытные дизайнеры;
- наличие обратной связи, индивидуальных консультаций;
- программу: какие инструменты, направления осваивают на курсе;
- поддержку после обучения: помогают ли найти работу.
Освойте навыки проектирования UX/UI с нуля за два месяца на курсе Skypro «Профессия веб-дизайнера». Научитесь работать с Figma, Photoshop, Tilda и другими программами и сервисами. Фокус на практике: реальные проекты от Perekrestok, Hoff, Qiwi с анализом и портфолио. Центр карьеры поможет вам подготовить и составить резюме, а также организовать собеседования с будущими работодателями.

Все преподаватели курса имеют большой практический опыт в разработке
📖 Что читать
- Дональд Норман, «Дизайн привычных вещей».
- Иоханнес Иттен, «Искусство цвета».
- Стив Круг, «Не заставляйте меня думать».
- Артемий Лебедев, «Ководство».
- Расс Унгер и Кэролайн Чендлер, «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия».
Перспективы UX/UI-дизайнеров
Средняя зарплата в мае 2022 года — ₽124 549. Больше всего дизайнеры зарабатывают в Москве, Новосибирске и Санкт-Петербурге. Заработная плата зависит от квалификации: В прошлом году, например, специалистам высокого уровня (старшие, ведущие конструкторы) платили до ₽200 000, в этом году — ₽247 500.

Спрос на дизайнеров UX/UI растет по мере того, как компании внедряют цифровые инструменты. На Habr Careers 19 мая 2022 года размещено 447 вакансий, а на Headhunter Россия по направлению UX/UI Skills — 512.
На первом месте по количеству вакансий: Москва, Санкт-Петербург, Екатеринбург, Новосибирск, Казань.